Cypress Github Actions: A Step-by-Step Guide to Enhance Your Testing Workflow

Cypress Github Actions is a powerful tool that can transform your testing workflow. In today's dynamic software development landscape, the importance of ensuring our applications' reliability and quality cannot be overstated. Automated Testing, especially with tools like Cypress, is essential for achieving this in a cost-effective manner. Integrating it into our development processes helps teams identify bugs early on and maintain top-notch code quality, all while avoiding regressions. This step-by-step guide will explore the synergy of GitHub Actions and Cypress, offering a powerful solution to automate and elevate your testing efforts.
For those looking to get started with Cypress, here's a helpful YouTube playlist to guide you.
Benefits of Integrating Cypress with GitHub Actions
When you combine the capabilities of Cypress with GitHub Actions, you unlock a suite of advantages that can elevate your software testing strategy:
-
Seamless Integration: With both tools being highly compatible, the integration process is smooth, allowing developers and testers to set up their workflows without any issues.
-
Real-time Feedback: As soon as a change is pushed to your repository, tests are triggered, providing immediate feedback. This ensures that any issues are identified and addressed promptly.
-
Scalability: As your project grows, so do your testing needs. Cypress and GitHub Actions scale together, ensuring that even as your application becomes more complex, your testing remains robust.
-
Cost-Efficiency: Automated testing can save countless hours in manual testing efforts. By catching bugs early in the development process, you can avoid costly fixes down the line.
-
Collaboration: With test results and workflows available directly on GitHub, teams can collaborate more effectively. Developers, testers, and even stakeholders can view test results, making the development process more transparent.
Pre-requisites:
- Base knowledge of Cypress
- Base knowledge of GitHub
GitHub Actions: A Brief Overview
GitHub Actions, akin to CI/CD tools like Jenkins, allows for the execution of software development workflows (like pre-deploy and post-deploy scripts) directly within GitHub. It empowers you to build, test, and deploy across various platforms, OS, and languages within a single workflow. Its standout feature is the integration of code management and workflow operations in one unified platform, making tasks like pushing to a repository or checking build status straightforward via GitHub.
Cypress for Automating Tests
Cypress is a cutting-edge end-to-end testing framework tailored for effortless and efficient web application testing. Unlike older frameworks such as Selenium, Cypress works directly within the browser, leveraging the browser’s API for real-time, interactive testing. It boasts a user-friendly syntax, along with features like time-travel during test runs (Snapshots) and automatic element detection, eliminating the need for constant async/await commands.
Setting Up Cypress Github Actions
Step 1 : Setting Up a Cypress Test Suite:
Firstly, ensure your Cypress project is committed to your GitHub repository. For those new to Cypress, you can set it up with:
npm install cypress --save-dev
npx cypress open
This installs Cypress and opens the Cypress Test Runner for interactive test writing and execution. A basic understanding of Cypress is recommended before proceeding.
Step 2: Defining our GitHub Action Workflow
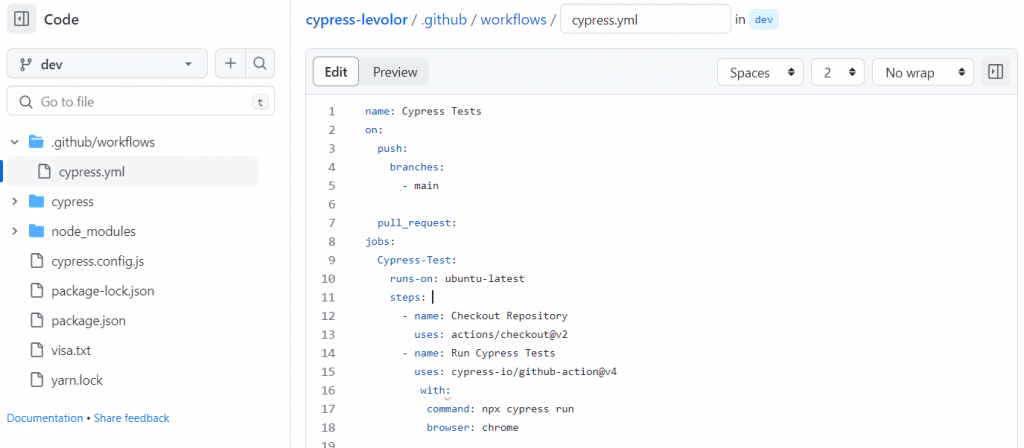
To harness GitHub Actions, we need a workflow file in our repository. Create a directory named .github/workflows. Inside, create a YAML file, say cypress.yml.

This file will outline the events that initiate the workflow and the steps to follow. Here's a sample of how the cypress.yml might appear:
name: Cypress Tests
on:
push:
branches:
- main
pull_request:
jobs:
Cypress-Test:
runs-on: ubuntu-latest
steps:
- name: Checkout Repository
uses: actions/checkout@v2
- name: Execute Cypress Tests
uses: cypress-io/github-action@v4
with:
command: npx cypress run
browser: chrome
Step 3: Commit, Push, and Witness the Automation
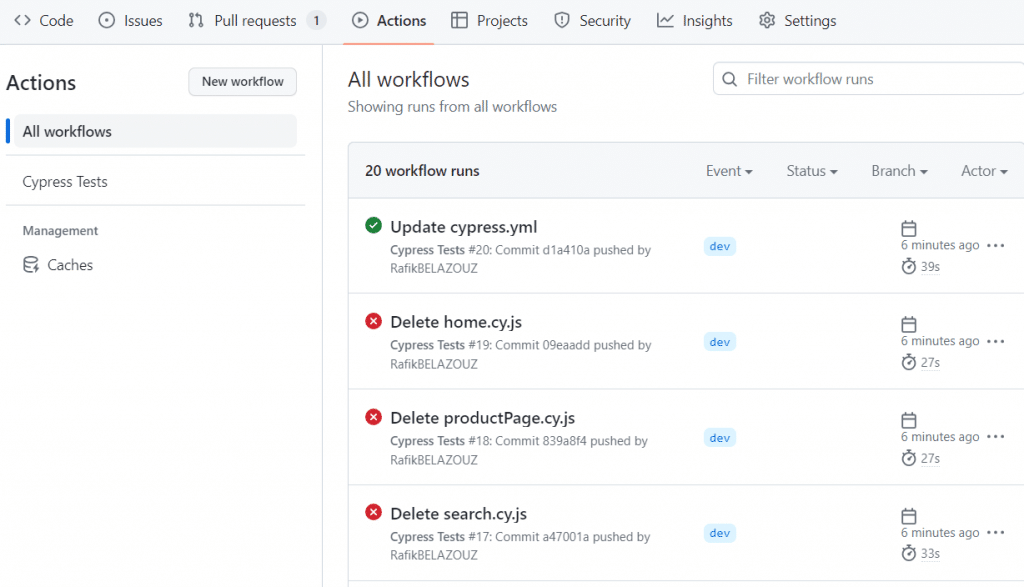
With the workflow file ready, commit and push to your repository. GitHub Actions will detect the new workflow and execute it based on the defined triggers. You can monitor the progress and results by navigating to the "Actions" tab.

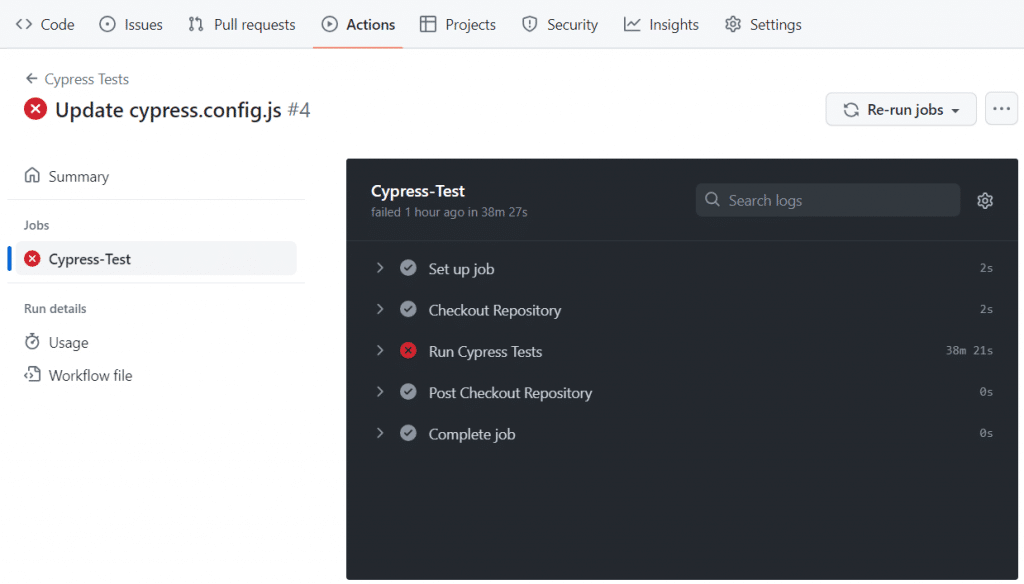
By clicking on the “Cypress-Test” icon, we can also see detailed logs of the job and reports directly within the interface while the tests run. If any fails are detected, we will receive immediate feedback, which will allow us to address the issues promptly without wasting valuable time.

Harnessing the Full Potential of Cypress Github Actions
While the above example serves as a solid foundation, GitHub Actions offers extensive customization. Depending on your project's requirements, you can set environment variables, deploy to different environments, and even integrate test result notifications.
Conclusion
In conclusion, Automated Testing is the backbone of modern software development, and GitHub Actions coupled with Cypress provides a robust solution to enhance your testing workflow in terms of efficiency and reliability. By integrating GitHub Actions with Cypress, you ensure continuous test integration, guaranteeing your application's consistent reliability and quality with every update. With a streamlined workflow and automated testing, your team can prioritize feature development over manual and regression testing. Embracing this approach will undoubtedly lead to a more efficient and dependable development journey. Until next time!
References
Want to learn more?
Check out our courses to master test automation and advance your career.
Explore Courses