I am sure most of you guys have already heard about Cypress as it’s becoming one of the most popular E2E testing tools in the industry and more and more companies are using Cypress to do their end-to-end testing with it.
Now, if you are not familiar with how Cypress works and how to write tests in Cypress, then make sure to check out this Cypress Testing Tutorial Series for Beginners as it will cover everything you need to get started with Cypress.io.
What is Cypress?
Cypress is a JavaScript All-in-one end-to-end testing framework. So what does that mean? Unlike many other frameworks, Cypress comes with all the features in-built for you to start doing browser automation.
So basically you need to just run one command to install Cypress and once that is installed you will have access to a testing framework, assertion library as well as mocking and stubbing included.

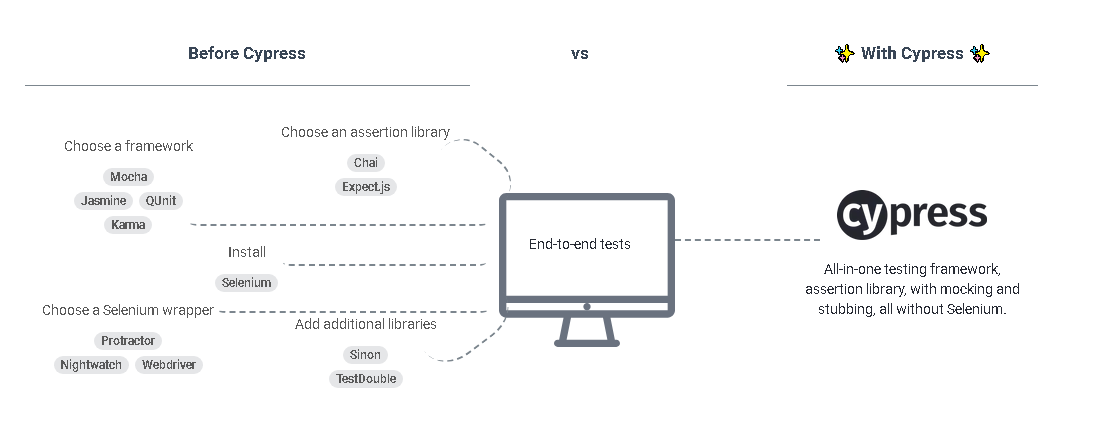
As you can see in the picture above, before Cypress you had to choose which framework to use from the popular ones like Mocha, Jasmine, Karma, etc… and as well pick the assertion library such as chai or expect. Then, you need to install Selenium and choose a wrapper on top of selenium such as protractor, webdriver, and then also had to install additional libraries for mocking and stubbing.
But then Cypress came and said don’t worry about all of that, I will give you all the tools you need for you to start writing your tests right away.
What tools does Cypress use?
Cypress mainly uses 3 top libraries – Mocha as BDD testing framework, Chai as the assertion library, and Sinon for mocking and stubbing purposes.

So Cypress relies on these popular open-source testing libraries to ensure you get a stable and familiar experience when working with Cypress. Now, if you have dabbled in the JS testing world before you are probably familiar with these libraries.
Other than these, Cypress also uses other popular libraries such as jquery , chai-jquery, sinon-chai, and a few more that you can find in the Cypress docs
So you have been hearing all the buzz around Cypress, well let’s go over and understand what is actually so different about it and why everyone loves it so much.
What’s different about Cypress?
- Does NOT use Selenium – So one of the key things is that it DOES NOT use Selenium unlike the majority of the testing frameworks out there. So unlike Selenium which executes remote commands through the network to control the browser, Cypress runs in the same loop as your application. So Cypress is running within your browser just the way you are running your application.
And because of that a lot of flakiness and instability that you might have encountered when using Selenium, Cypress promises to handle that in a lot more efficient manner. - JavaScript Only – Unlike Selenium, you can only write Cypress tests in JavaScript. So if you want to use Cypress, you need to know how to use JavaScript.
- Dev & QA friendly: With Cypress, your devs can do TDD for end-to-end testing. As weird as this sounds, it is possible to do that with Cypress. Tests run extremely fast and as you write your tests, the changes are reflected in real-time. So it’s easy for a dev to write a Cypress test, see it fail, and then code the app to get it green.
And obviously, the QAs can write the tests too, the syntax is really easy where anyone can pick it up and start writing tests in Cypress. - All-in-one End-to-End testing framework: Built for end-to-end testing, so as I mentioned before Cypress is an end-to-end testing framework and it focuses on doing just that. It does not get into unit-testing or any other general automation testing, it simply focuses on automating your web applications end-to-end and it does that quite well.
It also comes with all the tools you need to start writing your tests instead of installing 10 different libraries.
Cypress Features

- Test runner: So hands down one of the best features about Cypress is its test runner. It provides a whole new experience to end-to-end testing
- The test runner itself provides great features such as time travel through all the commands
- Debugging application
- Real-time reload
- Setting up tests: Another great feature that we talked about already is setting up tests are extremely easy, you just install Cypress and then everything gets set up for you
- Automatic waits – you will barely have to use waits when using Cypress
- Stubbing – you can easily stub application function behavior and server responses
Cypress Trade-offs
Just like everything there are some tradeoffs when using Cypress and its important for you to know before you start using it.
- Browser support: The first one that gets discussed a lot when we talk about Cypress is browser support. Unlike Selenium, Cypress currently has limited browser support. So if you need support for browsers such as Safari or Internet explorer right away then Cypress is probably not the right fit for you at this time.
However, they are working on adding browser support for these browsers, it will probably just take a little while until it’s out in the market. - Native mobile app support: Cypress is a web automation framework and it runs the tests in your browser, so it does not have support for any other type of automation such as Native mobile app or desktop apps.
- Multiple browsers/tabs: You cannot have multiple browsers or tabs open with Cypress. The way its architecture is set up, you can only use a single browser and tab. So if your app requires you to work with multiple browsers or tabs then Cypress is probably not the best tool for you. However, they do have great guides on how you can work around multiple browser and tab issues
- Same-origin:
- What is same-origin? Two URLs have the same origin if the protocol, port (if specified), and host are the same for both.
For example – Cypress.io and docs.cypress.io are of the same origins. But cypress.io and automationbro.com is a different origin - The rules are:
- You cannot visit two domains of different origins in the same test.
- You can visit two or more domains of different origins in different tests.
- What is same-origin? Two URLs have the same origin if the protocol, port (if specified), and host are the same for both.
Alright, I hope now you understand what Cypress is as well as some of the advantages and tradeoffs of using Cypress. Now whether you decide to use Cypress at your workplace or not, I would still recommend for you guys to check out this series just to see how easy it is to get started with Cypress and the way it changes the entire testing experience.
What we will be covering in this tutorial series?
If you would like to learn Cypress, I will be covering an in-depth tutorial series on getting you started with Cypress.io. We will be covering some of the following topics below –
- Cypress Introduction
- Setup & Installation
- Write your first Cypress Test
- Cypress API / Commands
- Advanced Section:
- Page Object Model (advantages/disadvantages)
- Wait Commands
- Custom Commands
- Cypress CLI
- Cross-browser Testing
- Reporting
So there you go we have quite a bit that we will be covering in this series and by the end of this series, you will have a solid understanding of Cypress.io.
Check out the video below to learn more about what we will be covering in this series –
You can also check out my other tutorial series here –
JavaScript API Test Automation Tutorial Series
Postman API Testing Tutorial Series
Selenium Python Tutorial Series
I hope this post helped you out, let me know if you have any questions in the comments below!
Happy testing!