If you have had some experience with Automated testing, I’m sure you’ve had to deal with flaky/unstable tests. Some of these unstable tests can be fixed by utilizing the right wait commands, let’s take a look at a couple of examples below…
1. waitForDisplayed
waitForDisplayed is one of the most commonly used wait commands, it waits for an element to be displayed or not be displayed on the screen for ‘X’ amount of milliseconds.
Scenario: Wait for ‘Watches’ link to be displayed after hovering over the ‘Fashion’ link on the eBay site. (see gif below)

Note: I’m using Page Object Model in my example below. To learn more about POM you can take a look at my video here
it('should click on watches link', () => {
// open the ebay site
WatchesPage.open();
// hover over the fashion link
WatchesPage.fashionLink.moveTo();
// wait for max 5 secs for watches link to be displayed after hovering over the fashion link
WatchesPage.watchesLink.waitForDisplayed({ timeout: 5000 });
// once displayed, click on the watches link
WatchesPage.watchesLink.click();
});
2. waitUntil
waitUntil is used to wait conditionally, once the condition fulfills, it moves on to the next action.
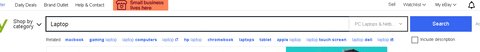
Scenario: Wait for ‘All Categories’ text in the drop-down to change to “PC laptops & Notebooks” text after searching for the ‘Laptop’ keyword on the eBay site. (see gif below)

it('should update the search category', () => {
browser.waitUntil(
function () {
// get text for the search category selector
// and check if it matches the expected text
return SearchPage.category.getText() === 'PC Laptops & Netbooks';
},
// wait for 3 seconds for condition to fulfill
{ timeout: 3000 }
);
// add your assertion
expect(SearchPage.category).toHaveText('PC Laptops & Netbooks');
});
Similarly, you can use other wait commands provided by WebdriverIO for different scenarios such as waitForClickable, waitForDisplayed etc.. You can find all the commands in their API docs.
? This code is also available on GitHub for you to access and play around with.







