In this post, we will take a look at how we can generate a screenshot of a test failure in Selenium Python so that we can quickly look at the screenshot and identify what was the state of our application at that moment.
We will also learn how to take screenshots whenever we want for a certain part of the screen and these screenshots can then be reviewed by your team for manual validation if needed.
Screenshot on failure in Selenium Python (SeleniumBase)
One of the many great features of using the SeleniumBase framework is that it comes with in-built screenshot generation capability when a test fails. Along with the screenshot, it also ends up saving the logs of the test run in the latest_logs/ folder.
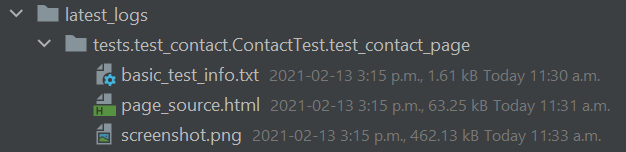
Example of the latest_logs/ folder –

In the screenshot above, 3 files got generated when a test failed which are stored under the auto-generated test_name folder –
- .txt file – failed test logs get stored in this file
- .html file – a copy of the DOM for that particular page gets stored in this file
- .png file – screenshot of that particular part of the screen
Generate Screenshot manually
You also have the ability to generate screenshot during the test run at any step using the save_screenshot method –

save_screenshot method takes in 2 parameters – filename and the folder name. If a folder name is passed in the file will get stored within that folder.
Check out the video below to learn more about generating screenshots using the SeleniumBase framework –
To learn more about Selenium Python, check out the full tutorial series here for free!
I hope this post helped you out, let me know if you have any questions in the comments below!
Happy testing!







