In this tutorial, we will cover how to run Selenium tests in Docker and execute them in Chrome and Firefox browsers. We will also understand why we should run Selenium tests in Docker?
Prerequisite
There are few prerequisites that you need to be aware of before we get started-
- Basic familiarity with Docker: you should at least have a high-level understanding of Docker concepts
- Docker installed: you also should have docker installed in your local machine —
- Basic Selenium script: you will also need a sample script that you can execute to run your tests. You can also use the sample script I created in JavaScript —
Why should we run Selenium tests in Docker?
Before we run our tests in Docker, it’s important to understand the problems Docker can solve for us.
Session creation issues
If you have been running your tests without Docker, you might have seen this kind of error before — session not created: This version of ChromeDriver only supports Chrome version 89

This error comes when the version of the ChromeDriver and the version of the local browser don’t match. In my case, my browser version was v91 and the ChromeDriver version was v89. Now, there are 2 options here for me –
- if I need to run tests in the latest version then I need to update the ChromeDriver to v91
- if I need to run tests in the older version then I need to downgrade my Chrome browser to v89
This becomes quite a common problem every time there’s a mismatch of versions. So to solve this problem we can use Docker images that come with a specific ChromeDriver as well as the browser installed which is compatible with each other. Despite what version you have in your local machine, you can still go ahead and execute your tests within Docker.
Multiple version support
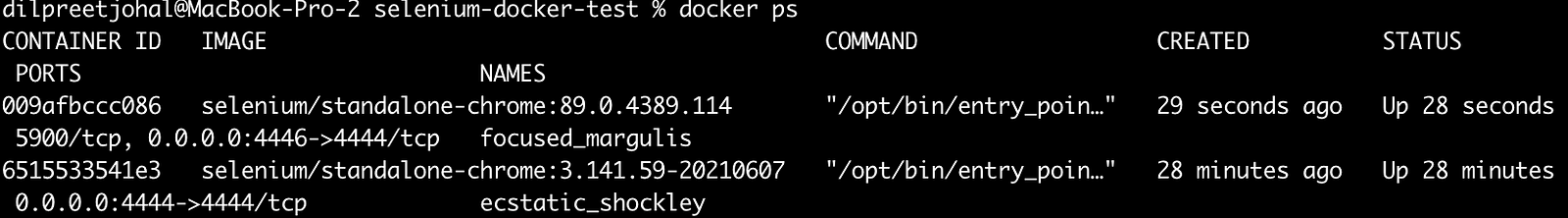
Another advantage that we get with Docker is that we can have multiple Chrome versions set up which we can use to execute our tests. For example, I can have Chrome v91 running on port 4444 as well as Chrome v81 running on port 4446 and can execute the tests on both.

Docker provides you with a lot more flexibility in terms of choosing the different browsers as well as choosing the browser versions without having to worry about any kind of infrastructure setup.
Run Selenium Standalone Chrome Docker image locally
Selenium team has provided us with a few images that we can use to run our tests on. The one we are going to be using in this tutorial would be the selenium/standalone-chrome image. Execute the following command in your terminal to run the image —
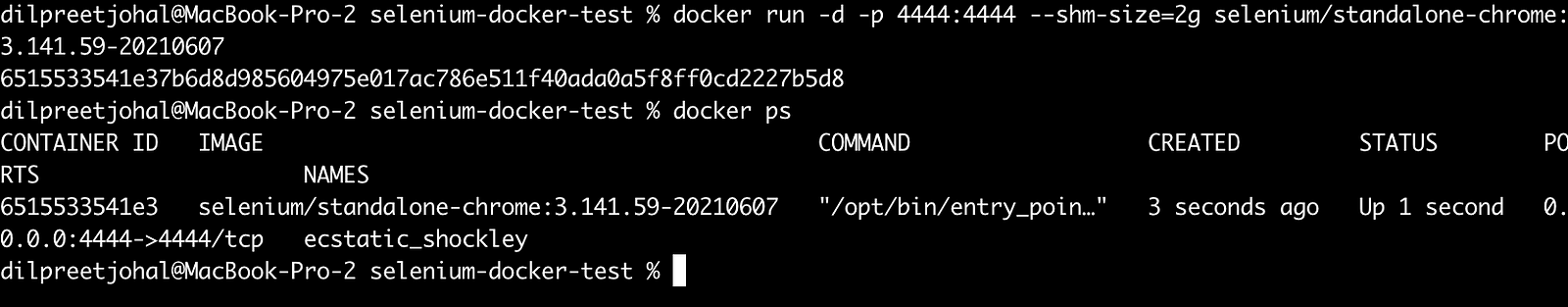
docker run -d -p 4444:4444 --shm-size=2g selenium/standalone-chrome:3.141.59-20210607
Let’s take a closer look at this command —
- -d flag is used to run the docker container in the detached mode
- -p flag is used to pass in the port, the first port 4444: is the port of the local machine, and the second one :4444 is the port inside the docker container
- — shm-size=2g is a really important flag to use so that the docker container can share the host’s memory
- selenium/standalone-chrome:3.141.59–20210607 is the image tag that we are using
Once you execute this command, it will pull the image you provided and start up the container. You can see the container running by doing docker ps

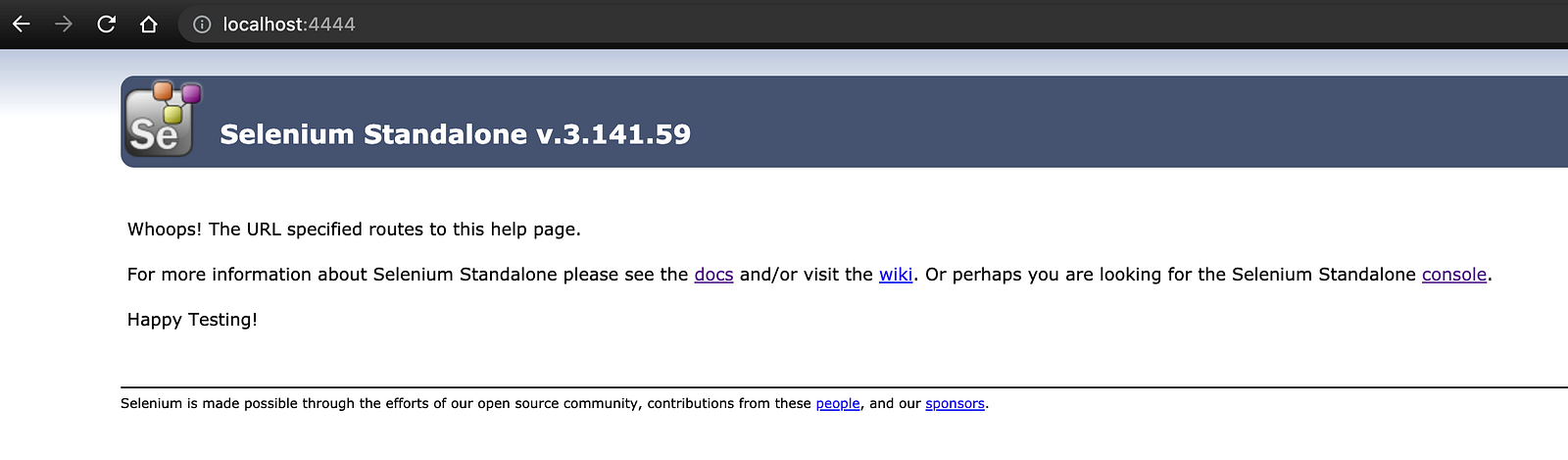
Now, you should see Selenium Standalone running on http://localhost:4444/

Run Selenium tests on Docker
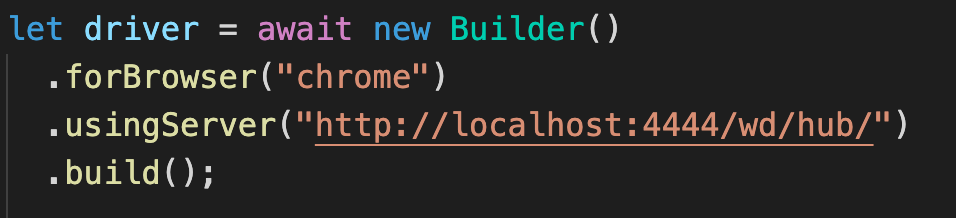
Now that we have our Docker part figured out, it’s time to point our tests to run on port 4444. So this part will be specific to the framework/language that you are using in your Selenium script. In my case, I had to do the following update to point my tests to port 4444.

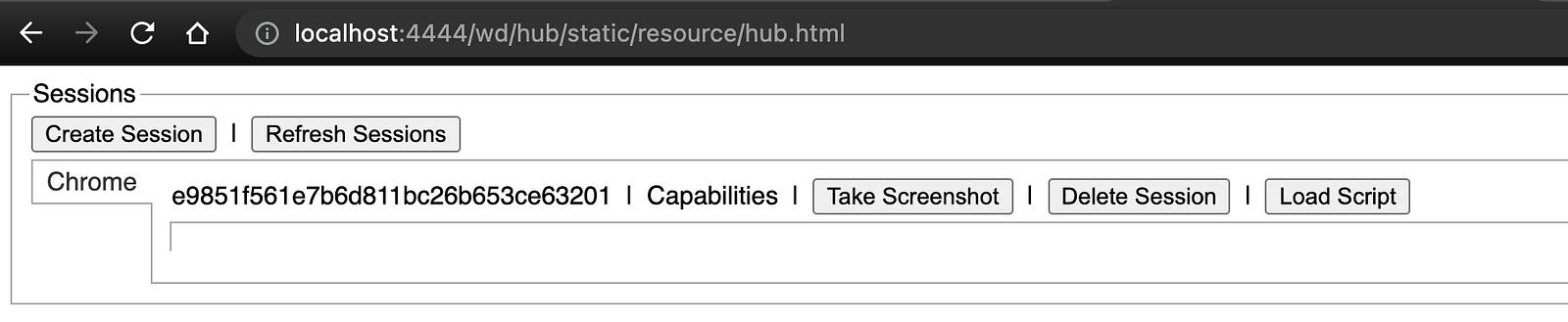
Let’s run the tests now, I will do that by doing node test.js , then head over to http://localhost:4444/wd/hub/static/resource/hub.html and you will see a Chrome session being created that is running inside your Docker container.

Once your tests are finished executing, the chrome session will get deleted automatically.
Run Selenium tests on Firefox inside the Docker container
Running tests on Firefox is almost the same as Chrome, you will just need to run a new image and you can point to a different port (optional) locally so that it doesn’t conflict with your existing running port.
docker run -d -p 4445:4444 --shm-size 2g selenium/standalone-firefox:3.141.59-20210607
Note: the port inside the docker container can remain the same as that is not connected with your Chrome Docker image.
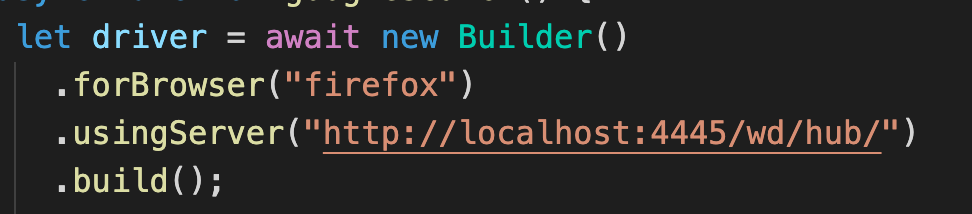
You will also need to make changes in your code to point your tests to Firefox and on the new port.

Conclusion
So there you go, we used the Selenium Standalone Docker images to execute our tests inside Docker containers and run them on both Firefox and Chrome. We also learned why we should run our tests inside the Docker container and the advantages we get from it.
Check out the video below to learn more about how to execute Selenium tests in Docker –
In the next tutorial, I will show you how to use VNC to see the tests running inside the Docker container.
Thanks for reading.