Hey guys, in this article, I will be going over some of the major changes that happened with Selenium 4.0. Let’s get started!
Switch to W3C Protocol

The Selenium project migrated to an entirely new protocol — W3C protocol and they no longer will be using the JSON wire protocol.
Why did this happen?
Because all the recent browsers (e.g., Chrome, Firefox, Safari, etc.), including Internet Explorer, are considered W3C compliant. The reason it’s done that way is so that all browsers are developed similar way and theres no compatibility issues. Now this migration will ensure that tests runs consistently across all these browsers.
Stability
As Selenium WebDriver and browsers use the same protocol, flakiness in web automation can be considerably reduced and hence improving stability of the tests.
Actions API support
W3C protocol also has richer Actions API support in comparison to the one in JSON Wire Protocol. It lets you perform —
- multi-touch actions
- zoom-in, zoom-out
- pressing two keys simultaneously
- and more…
Selenium Grid 4.0

There were also bunch of changes that happened with Selenium Grid 4.0 as well.
Docker Support
With Grid 4.0, you now can easily spin up docker containers quickly to run tests in different browsers instead of setting up virtual machines. All steps are well documented in the GitHub repository.
Kubernetes Support
Grid 4.0 has also been redesigned to deploy the grid on Kubernetes for better scaling capabilities. You can take a look at an example here to get Grid 4.0 setup with Kubernetes.
Improved UI

Selenium Grid 4.0 also has a fancy UI now which easily lets you see all the running containers, number of sessions and max concurrency. It also has a VNC player plugged in to watch videos of the tests running within the container! ?
IPV6 and HTTPS protocol
Selenium grid also supports IPv6 addresses now along with IPv4 and you can now communicate to HTTPS protocol using Grid 4 as well.
New Locator Strategy
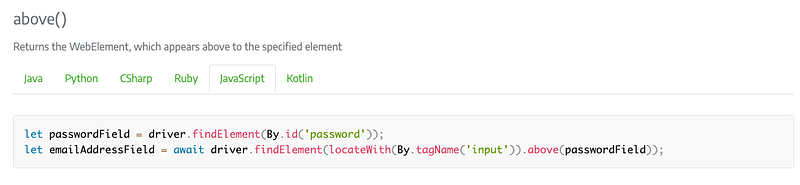
Selenium 4.0 came out with a new Relative locator strategy that’s a bit more friendly as its based on visual representation of the DOM. The available locators are —
- below — web element located below the specified element
- toLeftOf — web element located to the left of the specified element
- toRightOf — web element located to the right of the specified element
- above — web element located above the specified element
- near — web element located near (approx. 50 pixels) the specified element
Here’s an example —

CDP Integration & BiDi APIs
With Selenium 4, you also get access to the Chrome Debugging protocol which has a set of APIs that lets you do things like –
- viewing console logs
- intercept network requests
- perform basic auth
- throttle network performance
But since this is with CDP it will only work with Chromium based browsers.
However, Selenium team is working on getting Webdriver BiDirectional Protocol implemented for all the browsers so that you are not limited with a particular browser or a version.
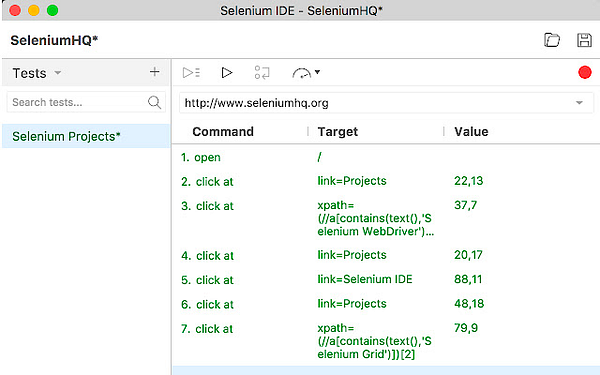
Selenium IDE

- Aside from Selenium 4 changes, we also have a brand new Selenium IDE with improved UI and better user experience.
- It also comes with its own command line runner to run tests in any browser, parallel or on a grid.
- IDE also has control flow structure, with available commands like if, while and times in the IDE itself
- Selenium IDE also records multiple locators for each element it interacts with. If one locator fails during playback, the others will be tried until one is successful.
- You can also do code export for all the official language bindings such as Java, .Net, Python, Ruby & JavaScript.
- IDE can be extended through the use of plugins as well
If you would like to see a demo of some of the features listed above, you can checkout the video below —
With that it’s a wrap of all the major new features of Selenium 4. Hope you enjoyed this article!







