In this post, we will learn how Postman Monitor works and how it is integrated with the Postman Web App.
Postman Monitor
Using Postman Monitor you can schedule runs and receive reports on your collection test results. So why does that matter?
- Well, you can stay up to date on the health and performance of the APIs, and you would have confidence in the quality and performance of your APIs.
- When Postman Monitor runs all your requests, it will also execute all the tests that you have created as part of that collection
- So if there’s any test failure, you can set up triggers via emails/alerts so that you and the team get notified of that right away.
Postman Web App
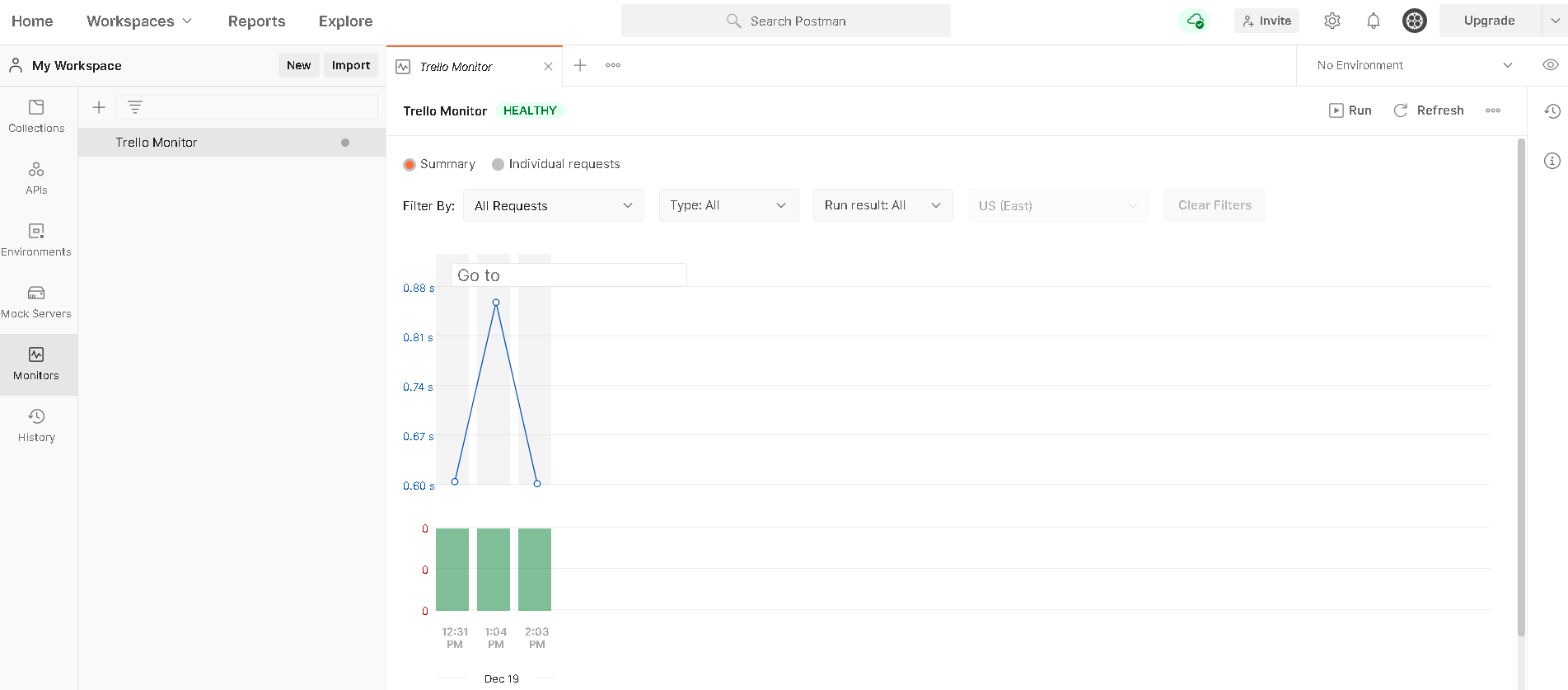
Postman also provides Postman Web App where you can see all your collections, API documentation as well as view Postman Monitor, etc…
Once you set up your monitor in Postman Desktop App, you can go to the Web view to see all the results (see example below).

Check out the video below to learn more about Postman Scripts –
To learn about API Test Automation using JavaScript, check out my free tutorial series here –
JavaScript API Test Automation Tutorial Series
I hope this post helped you out, let me know if you have any questions in the comments below!
Happy testing!