In the last few posts, we learned how to create a new card using the POST request, how to fetch a card using the GET request, and how to update the card using the PUT request. In this post, we will wrap it all up by deleting the card using the DELETE request.
Postman DELETE Request
Working with DELETE requests is always a bit tricky as unlike other HTTP methods you cannot make multiple same requests as that will throw an error of “resource not found”. Let’s take a look at an example –
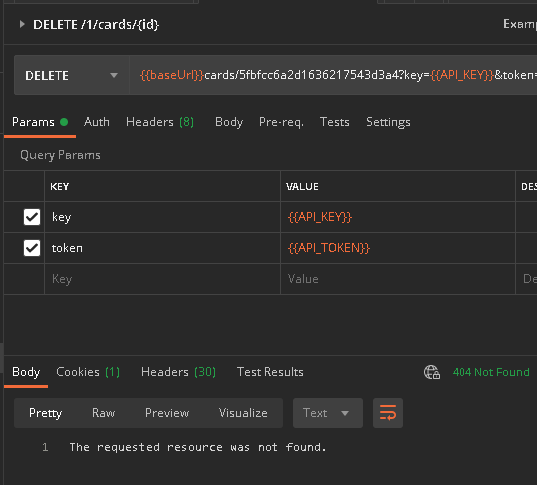
In the image below, I am deleting an existing Trello card and I got a 200 OK response confirming that the data was deleted successfully.

When attempting to hit the same request again, I got a 404 Not Found error (as seen in the image below).

Therefore, when planning on writing your API tests, you need to structure your data in such a way where you get a new resource every time when you are deleting a resource (we will look into this in the upcoming posts).
Check out the video below to learn more about how to work with DELETE request in Postman –
To learn about API Test Automation using JavaScript, check out my free tutorial series here –
JavaScript API Test Automation Tutorial Series
I hope this post helped you out, let me know if you have any questions in the comments below!
Happy testing!