In this post, we’ll take a look at how to get reporting setup for API tests. So far we have been printing results out on the console, now we’ll take a look at how to generate HTML report using mochawesome reporter.
Installation
Add mochawesome to the project:
npm install --save-dev mochawesome
Run the tests
To run the tests, you can simply pass it with the mocha command:
mocha test.js --reporter mochawesome
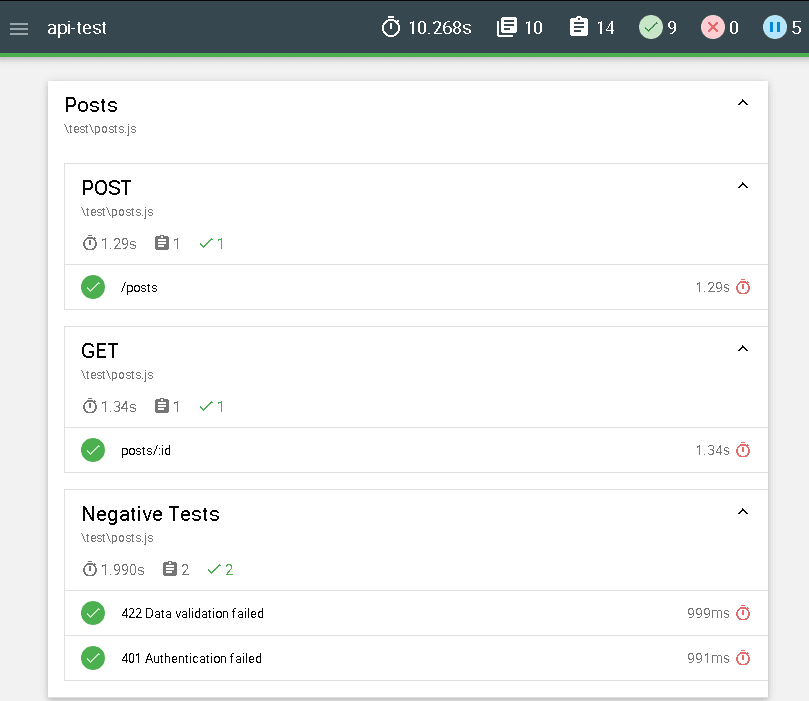
This will generate a mochawesome-report/ directory in your root folder which will contain a mochawesome.html file. Open the file to see the results, will look similar to this:

There you go, now you have HTML reporting setup with your tests!?
Check out this video to see how to generate an HTML report with the API tests we have created so far as well as how to plug this in with the npm script:
You can also clone the GitHub repo to access this code
To learn more about API testing with JavaScript, check out my free tutorial series here –
JavaScript Automation Tutorial Series
I hope this post helped you out, let me know if you have any questions in the comments below!
Happy testing! ?
…
Subscribe to my YouTube channel
Support my work – https://www.buymeacoffee.com/automationbro
Follow @automationbro on Twitter